
DISEÑO GRÁFICO


DISEÑO GRÁFICO
BASES Y FUNDAMENTOS
-
Tener plena información de lo que se quiere comunicar.
-
Elegir los elementos adecuados.
-
Hacer una composición atractiva y adecuada de dichos elementos.
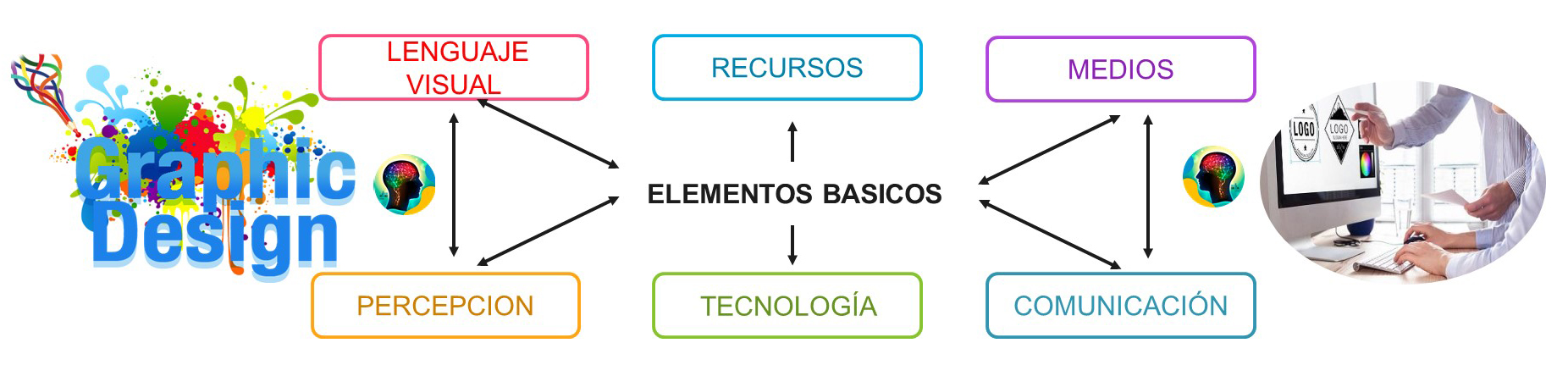
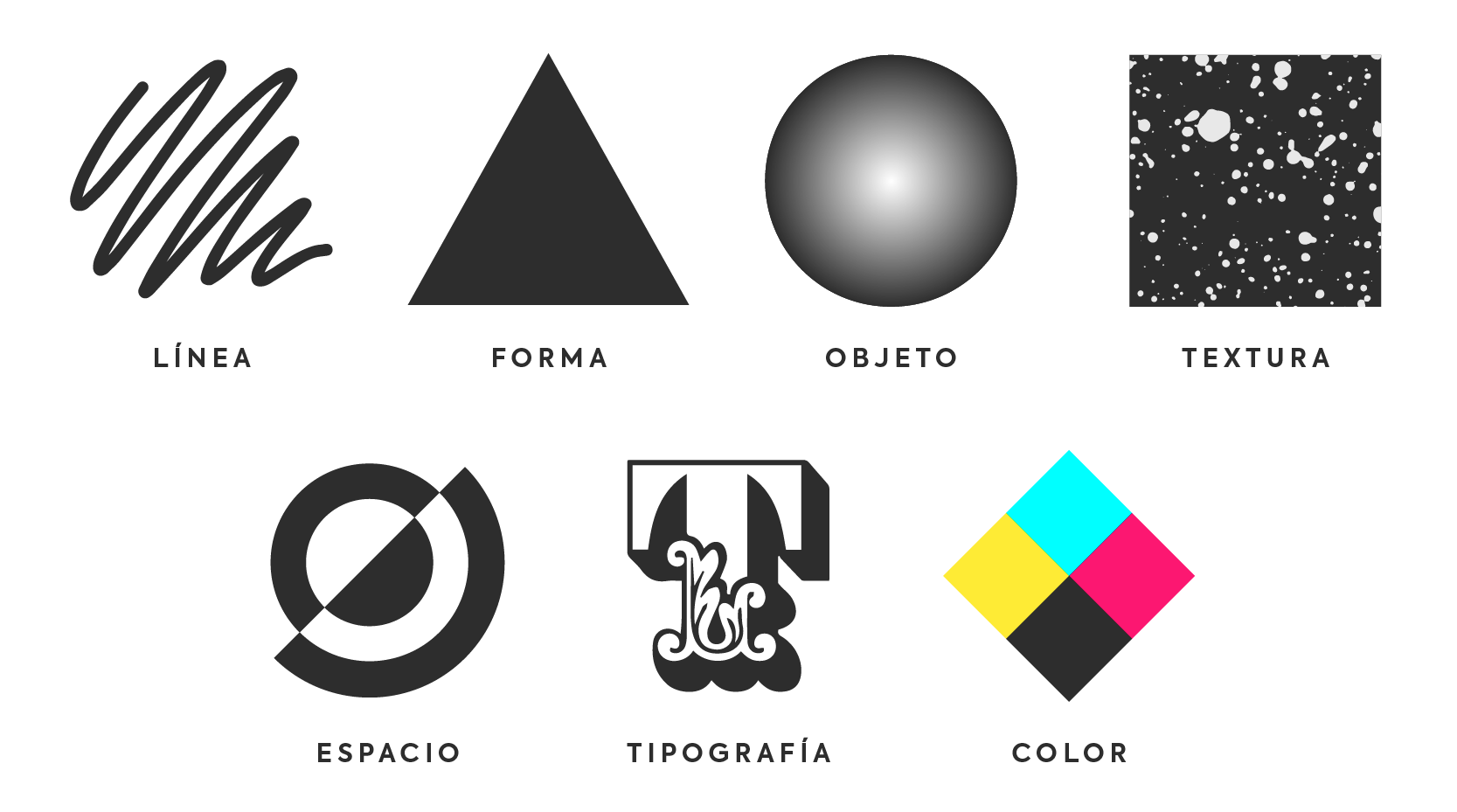
Elementos básicos del diseño
- Lenguaje visual: saber comunicar el mensaje adecuado con los recursos oportunos según el público al que vaya el mensaje.
- Los recursos: implementos necesarios que debes organizar para aplicar en tu producción gráfica.
- Medios: debes conocer el medio para el cual estás diseñando (impresión, digital, etc.). De esto depende tu selección de recursos.
- Percepción: esto comprende todos los criterios con los que el ser humano comprende lo que ve (recorrido visual, contraste, figuras y fondos, trayectoria de la luz, etc.).
- Herramientas: la tecnología que tienes disponible para realizar la producción gráfica (software, hardware, técnicas de estudio o análisis, etc.).
- Comunicación: no puedes desconocer los procesos de comunicación para crear los mensajes efectivos a través del diseño.
- Todos estos elementos funcionan simbióticamente:
- El medio define los recursos a utilizar.
- El lenguaje define al público objetivo
- La percepción y la tecnología hacen más efectivos el lenguaje.





El diseño gráfico en la actualidad.

La publicidad, el diseño de envases (o packaging)

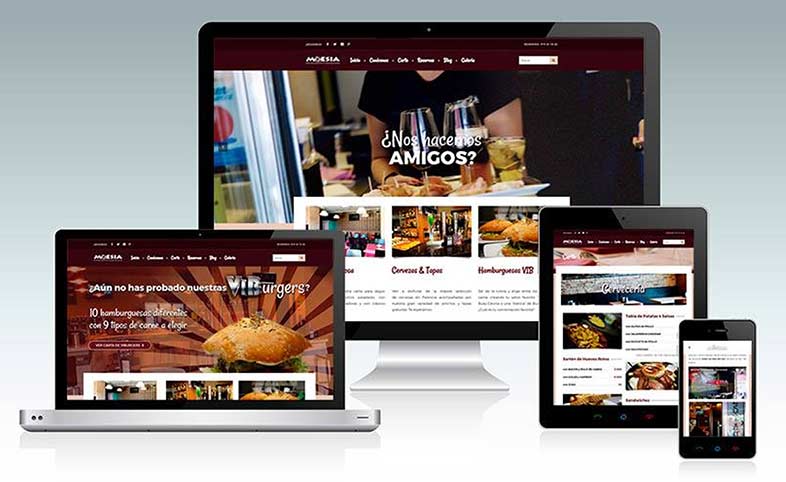
El diseño de páginas web y aplicaciones multimedia.

El diseño industrial

El diseño de stands o puntos de venta.

EL DISEÑO SE PODRÍA DIVIDIR EN TRES GRUPOS PRINCIPALES:
La edición que abarcaría: diseño de tipos, libros, periódicos y revistas.

La publicidad o el diseño comercial: carteles, anuncios y folletos

La identidad que es el diseño de una imagen corporativa

¿Cómo hacemos un buen diseño?
Un buen diseño es una pieza con atractivo visual y equilibrio estético que cumple su función de la manera más efectiva posible. La función siempre estará sobre la forma. El diseño gráfico es un campo muy competitivo, ya que existe muchos mensajes visuales en cualquier lugar. Además, es importante que siempre estemos actualizándonos. Algunas buenas prácticas que nunca pasarán de moda:


-
Las fuentes sin serifas siempre se leen más rápido.
-
Las fuentes manuscritas aportan mucha personalidad, pero deben poder leerse.
-
No tengas miedo de las variantes Bold, son estéticas y aceleran la lectura (pero úsalas con justificación y en la palabra correcta)



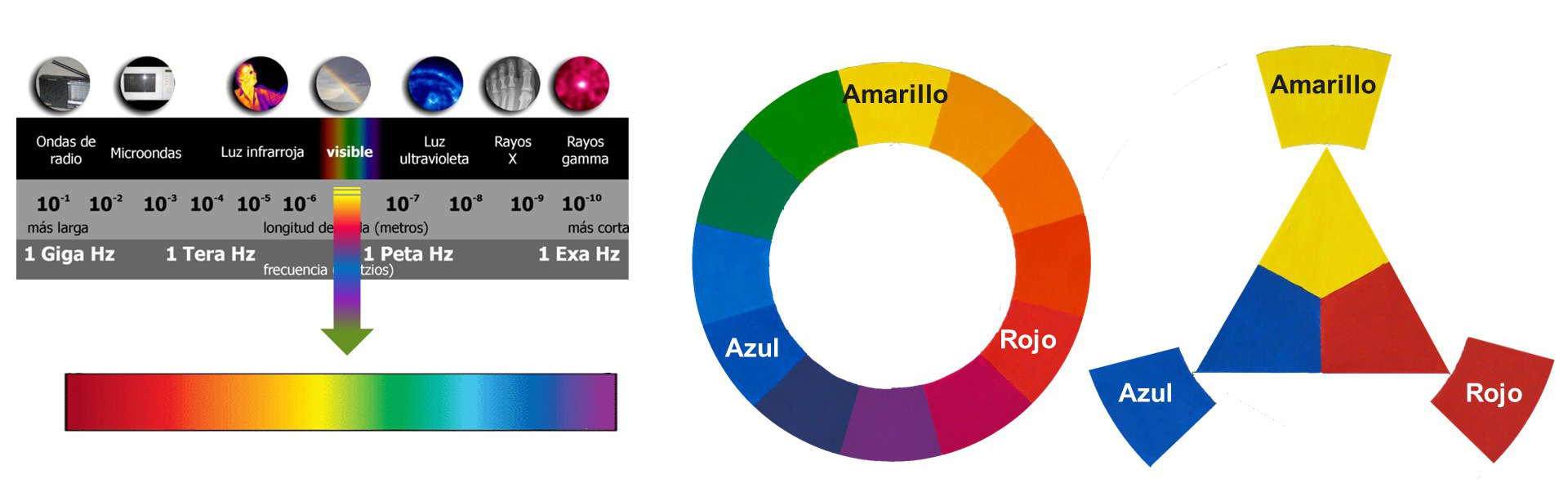
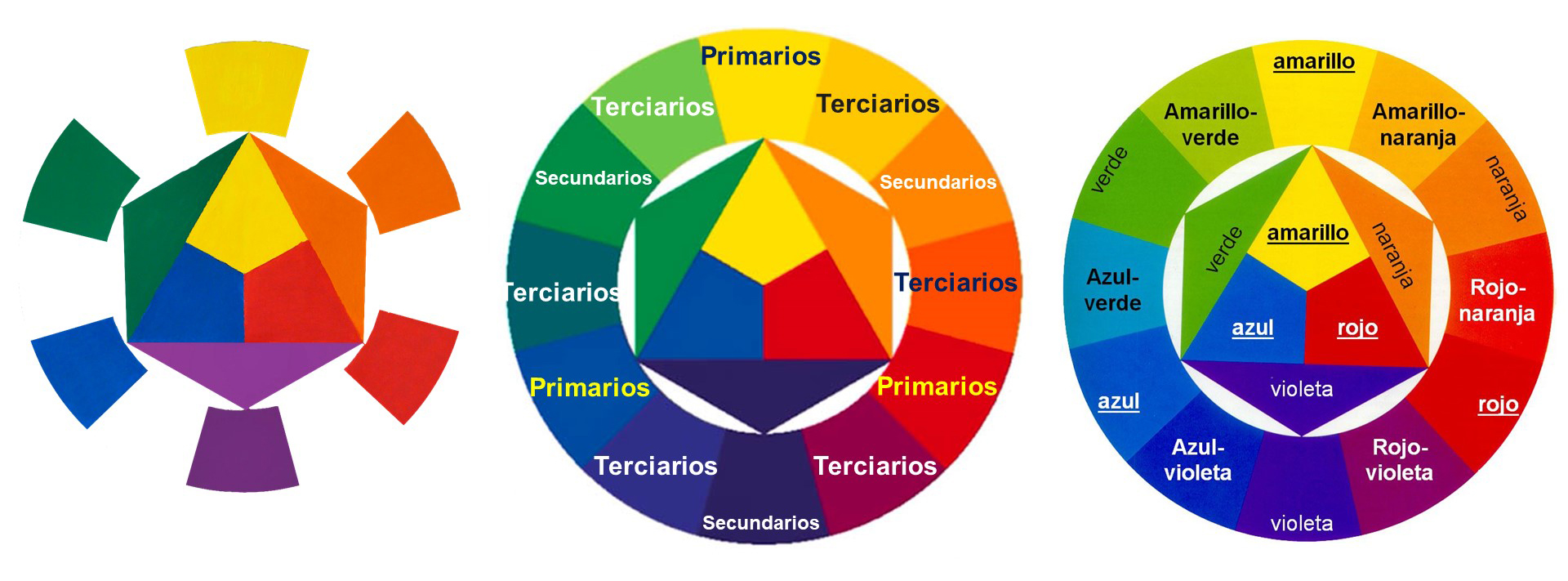
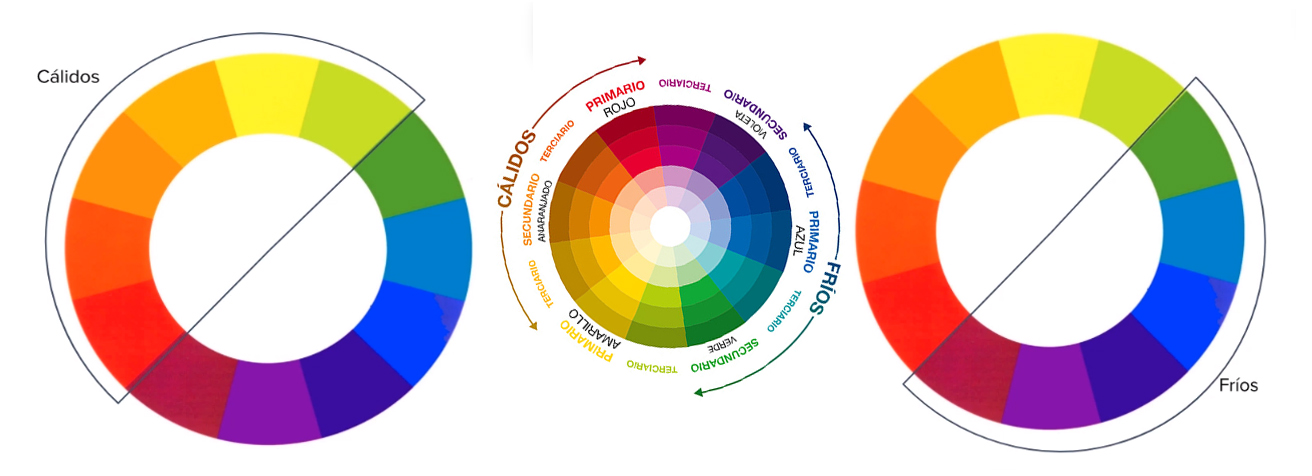
LA TEORÍA DEL COLOR




TIPOS DE PALETAS
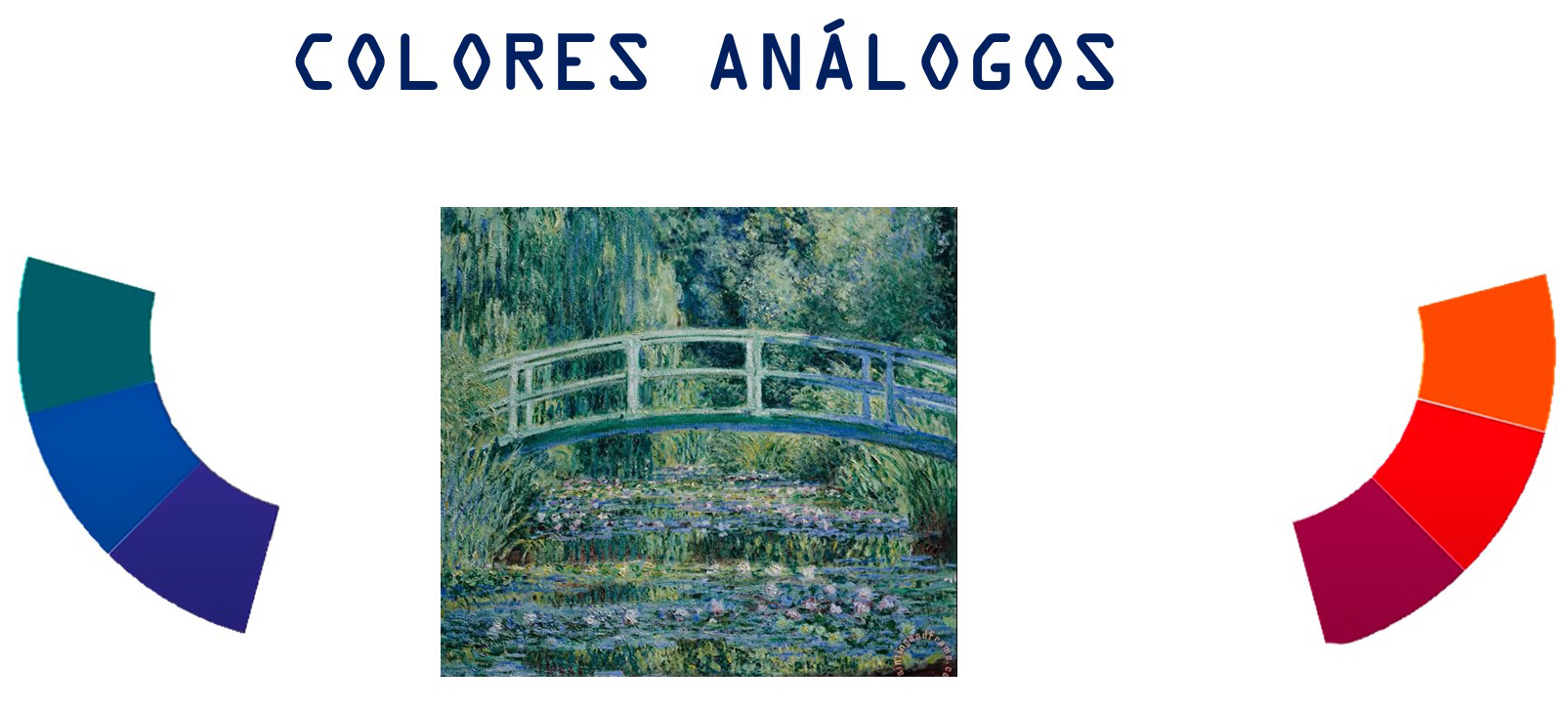
COLORES ANÁLOGOS: son aquellos cercanos entre sí, es decir, son muy parecidos a los que tienen al lado en el círculo cromático.

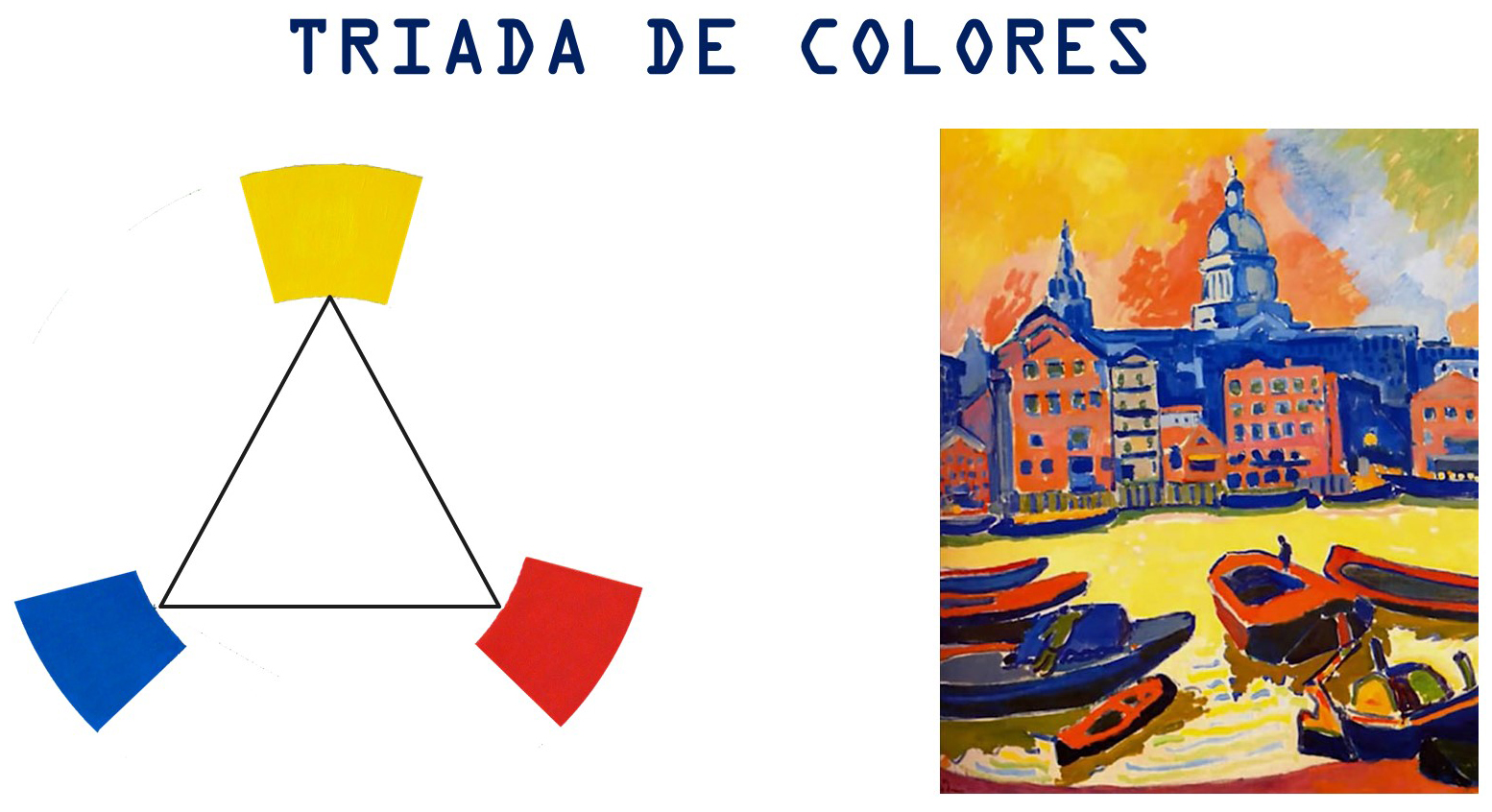
TRIADA DE COLORES: Se trata del conjunto de tres colores situados a la misma distancia entre sí y dentro del círculo. Visualmente forma, dentro del propio círculo, un triángulo equilátero.

COLORES COMPLEMENTARIOS: son colores que se sitúan enfrente de otro en lo que se conoce como la rueda de color.


-
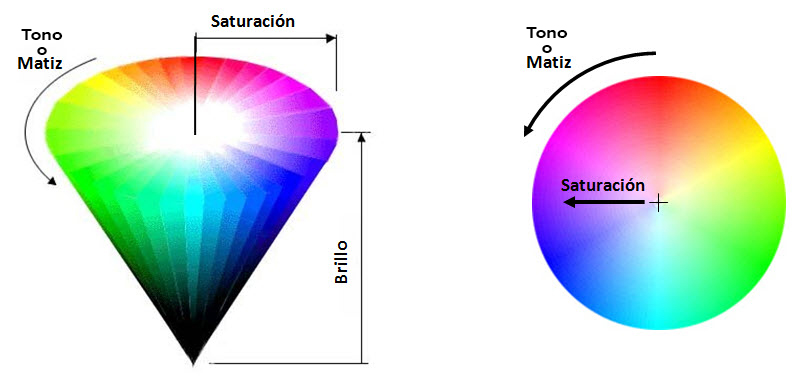
Tono: es el conjunto de características físicas que compone un color y lo distingue de otros. También se le llama el matiz.
-
Saturación: es la intensidad o la pureza del color, que disminuye mientras más blanco lleve.
-
Brillo: es la cantidad de luz que refleja un color También se le llama iluminación.




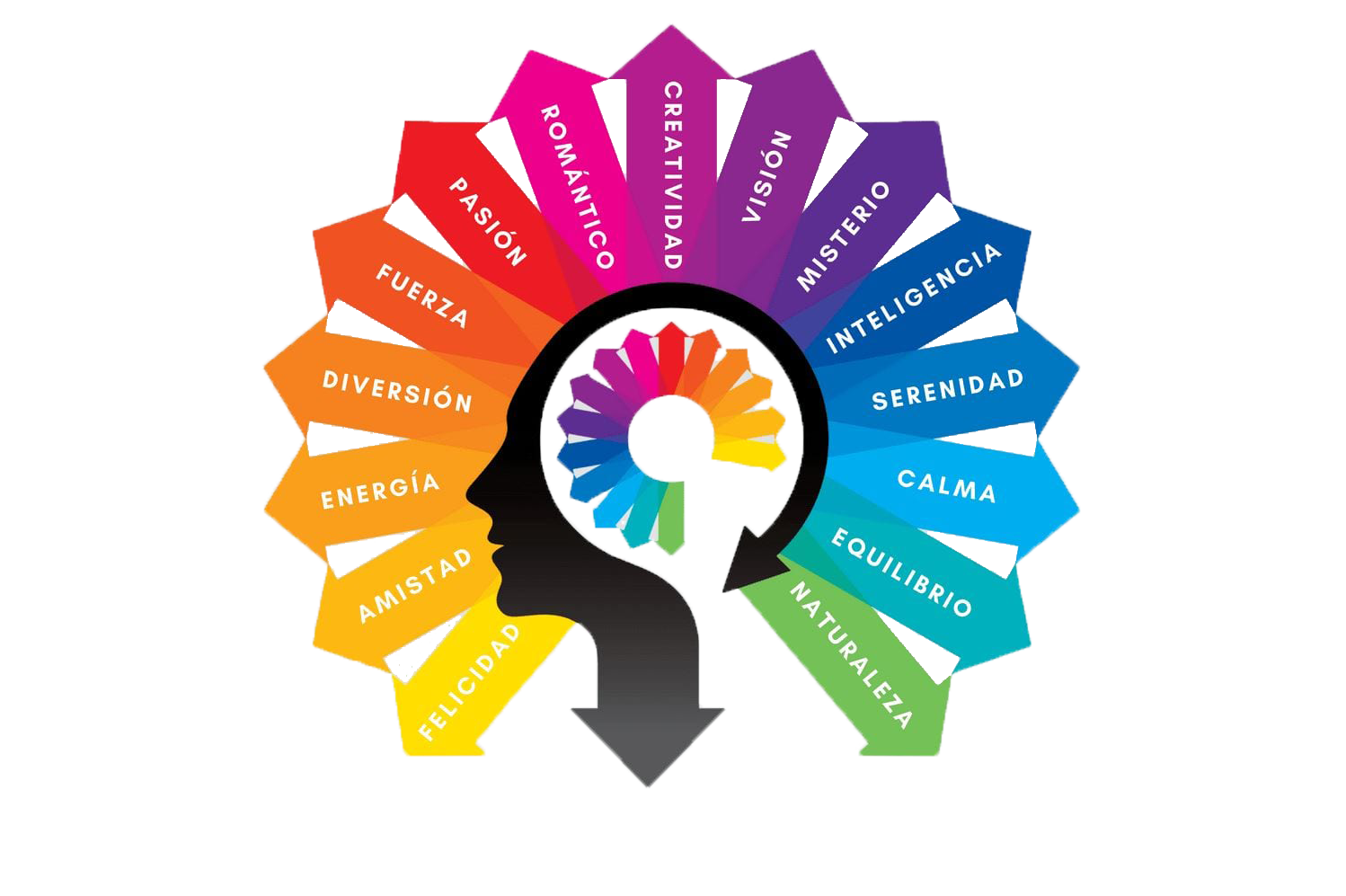
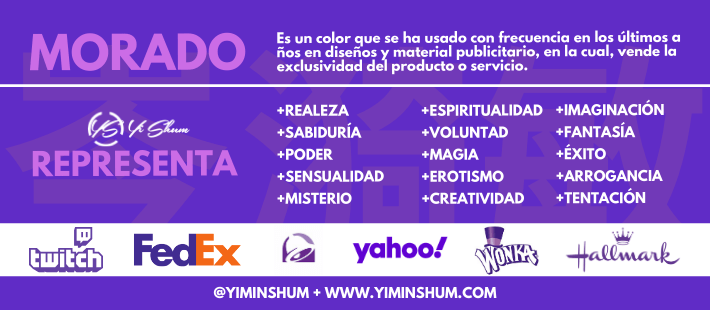
PSICOLOGÍA DEL COLOR















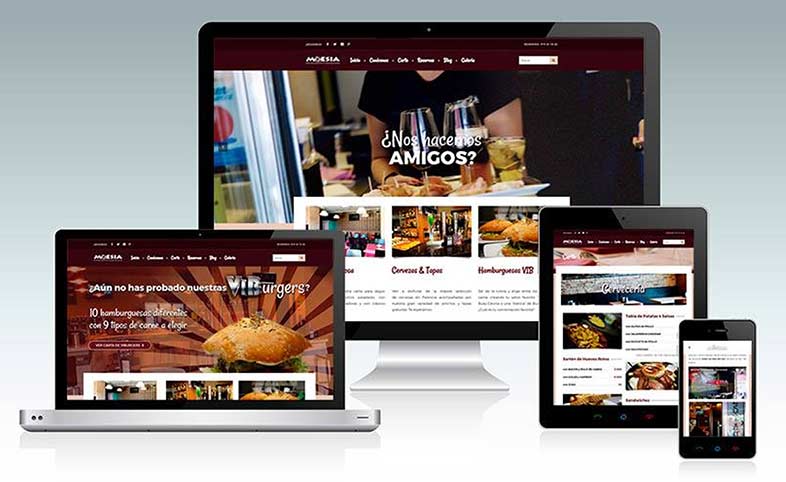
EL COLOR EN LA WEB - EL COLOR EN LA PAGINA WEB
La teoría del color también se puede aplicar al ámbito digital. El uso del color de un sitio web es muy importante, ya que como se ha explicado, los colores son capaces de transmitir una infinidad de sensaciones o sentimientos. El uso adecuado de un color es una clave segura de éxito para captar la atención de los visitantes de nuestra página web, y se muestren receptivos.
Dentro de la teoría del color, existen los colores pigmento y los colores luz.
Los colores luz (para todo tipo de dispositivos) son el azul, el magenta, el amarillo y el verde, el blanco es la suma de todos estos y el negro es la ausencia total de color (RGB).

Los colores pigmento son los colores físicos (pinturas, tintas…) son el azul cian, el rojo magenta y el amarillo medio con el blanco y el negro (CMYK).